meta data for this page
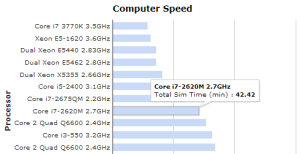
Computer Speed Benchmarks
These tests are carried out using all processor cores in the computer. Simulation time is the wall clock time used to complete the benchmark set (224 simulations) in parallel mode, therefore include CPU time, file I/O, and artificial delays between each jobs (2 seconds by default).
You are much welcome to send us your speed test results, or models to be included in the test suite.
Benchmark results
(If the bar chart below does not show, please reload this page.)
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
// get data from the google spreadsheet
var query = new google.visualization.Query('https://docs.google.com/spreadsheet/pub?key=0ArvhzGK819TjdEdzamJoWWpqUlJRSDlONFlhRHpNaHc&single=true&gid=2');
// Return first 15 rows from columns B and F
query.setQuery('select B, F limit 15');
// Send the query with a callback function.
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var options = {
width: 700,
height: 375,
chartArea: {left: 180, top: 35, width: '71%',height: '79%'},
//backgroundColor: {stroke: 'black', strokeWidth: 2},
fontName: 'Verdana',
title: 'Computer Speed',
titleTextStyle: {fontSize: 14},
series: {0: {color: '#C9DAF8'}},
hAxis: {title: 'Total Simulation Time [min]', titleTextStyle: {bold: true, italic: false, fontSize: 12}, textStyle: {fontSize: 10}, gridlines: {count: 9}, viewWindow: {max: 80, min: 0}},
vAxis: {title: 'Processor', titleTextStyle: {bold: true, italic: false, fontSize: 12}, textStyle: {fontSize: 10}},
legend: {position: 'none'},
tooltip: {textStyle: {fontSize: 10}},
};
var chart = new google.visualization.BarChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div"></div>
</body>
</html>