meta data for this page
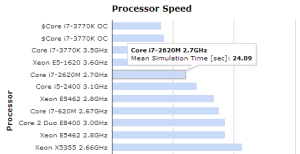
E+ CPU Benchmarks (new charts)
(This page will be the next generation of the benchmark charts. The graphics are still under development. For the previous version, go to Processor Speed Benchmarks)
These tests are carried out using only one processor core in the computer. Simulation time is taken from the EnergyPlus report (eplusout.end) for each job. This time excludes CPU cycles waiting on file I/O etc. However, it is influenced by other activities on the computer during the period of bench-marking.
You are much welcome to send us your speed test results, or models to be included in the test suite.
Benchmarks
(If the bar chart below does not show, please reload this page.)
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>EnergyPlus CPU Benchmark Results</title>
<script type="text/javascript" src="//www.google.com/jsapi"></script>
<script type="text/javascript">google.load('visualization', '1.1', {packages: ['controls']});</script>
<script type="text/javascript">
function drawVisualization() {
// Prepare the data
var data = google.visualization.arrayToDataTable([
['CPU', 'Part', 'GHz', 'Version', 'Build', 'OS', 'Arch', 'Mean(s)', 'SD(s)', 'User'],
['Core i7', '3770K-OC', 3.5, 'V8.1', 'Lin64', 'Ubuntu 12.10', '64bit', 13.61, 9.21, 'YZ'],
['Core i7', '3770K-OC', 3.5, 'V8.0', 'Lin64', 'Ubuntu 12.10', '64bit', 13.21, 9.23, 'YZ'],
['Core i7', '3770K-OC', 3.5, 'V8.0', 'Win64', 'Windows 7', '64bit', 15.87, 10.37, 'YZ'],
['Core i7', '3770K-OC', 3.5, 'V7.2', 'Lin64', 'Ubuntu 12.04', '64bit', 16.12, 9.9, 'YZ'],
['Core i7', '3770K-OC', 3.5, 'V7.2', 'Win64', 'Windows 7', '64bit', 17.08, 9.99, 'YZ'],
['Core i5', '3470', 3.2, 'V8.0', 'Win64', 'Windows 7', '64bit', 18.83, 12.26, 'IK'],
['Core i7', '3770K', 3.5, 'V7.2', 'Win64', 'Windows 7', '64bit', 19.93, 11.8, 'YZ'],
['Core i7', '3610QM', 2.3, 'V8.0', 'Win64', 'Windows 7', '64bit', 20.87, 13.68, 'IK'],
['Xeon E5', '2690', 2.9, 'V8.0', 'Win64', 'Windows 7', '64bit', 20.88, 0, 'YZ'],
['Core i7', '2620M', 2.7, 'V8.0', 'Win64', 'Windows 7', '64bit', 21.32, 14.15, 'IK'],
['Core i7', '3630QM', 2.4, 'V8.0', 'Win64', 'Windows 7', '64bit', 21.41, 14.05, 'JL'],
['Core i5', '2400', 3.1, 'V8.0', 'Win64', 'Windows 7', '64bit', 21.49, 14.37, 'IK'],
['Xeon E5', '1620', 3.6, 'V7.2', 'Win64', 'Windows 7', '64bit', 21.99, 13.07, 'IK'],
['Core i7', '2620M', 2.7, 'V7.2', 'Lin64', 'Linux Mint 14','64bit', 22.01, 14.35, 'IK'],
['Core i7', '2620M', 2.7, 'V7.2', 'Win64', 'Windows 7', '64bit', 24.09, 14.65, 'IK'],
['Core i7', '2760QM', 2.4, 'V7.2', 'Win64', 'Windows 7', '64bit', 24.89, 15.43, 'RD'],
['Core i5', '2400', 3.1, 'V7.2', 'Win32', 'Windows 7', '32bit', 27.9, 18.6, 'YZ'],
['Core i7', '620M', 2.67, 'V7.2', 'Win64', 'Windows 7', '64bit', 30.31, 17.82, 'YZ'],
['Xeon', 'E5440', 2.83, 'V8.0', 'Lin64', 'SLES 11 SP2', '64bit', 30.35, 18.9, 'YZ'],
['Xeon', 'E5462', 2.8, 'V7.2', 'Lin64', 'Linux Mint 13','64bit', 33.53, 21.01, 'IK'],
['Core i7', '620M', 2.67, 'V7.2', 'Win32', 'Windows 7', '64bit', 35.13, 22.13, 'YZ'],
['Core2Duo','E8400', 3.0, 'V7.2', 'Win32', 'Windows XP', '32bit', 37.05, 23.53, 'YZ'],
['Xeon', 'E5462', 2.8, 'V7.2', 'Mac64', 'OSX 10.7.4', '64bit', 37.09, 21.79, 'IK'],
['Xeon', 'X5355', 2.66, 'V7.2', 'Lin64', 'SLES 10.1', '64bit', 42.71, 41.83, 'YZ'],
['Core2Duo','T7500', 2.2, 'V7.2', 'Win32', 'Windows Vista','32bit', 52.85, 35.66, 'YZ'],
['Pentium', 'SU4100', 1.3, 'V7.2', 'Lin64', 'Linux Mint 13','64bit', 73.65, 45.91, 'IK'],
['Pentium', 'SU4100', 1.3, 'V7.2', 'Win64', 'Windows 7', '64bit', 80.34, 48.65, 'IK'],
['Athlon64','3000+', 2.0, 'V7.2', 'Win32', 'Windows XP', '32bit', 105.22, 52.96, 'YZ'],
['AWS EC2', 'Micro', 0, 'V7.2', 'Lin64', 'Ubuntu 12.04', '64bit', 465.86, 280.71, 'YZ']
]);
// Slider control for the Mean simulation time column.
var slider1 = new google.visualization.ControlWrapper({
'controlType': 'NumberRangeFilter',
'containerId': 'slider1',
'options': {
'filterColumnLabel': 'Mean(s)',
'width': '100%',
'ui': {
'labelStacking': 'vertical',
'showRangeValues': false
}
}
});
// Category picker control for the EnergyPlus Version column
var category1 = new google.visualization.ControlWrapper({
'controlType': 'CategoryFilter',
'containerId': 'picker1',
'options': {
'filterColumnLabel': 'Version',
'ui': {
'labelStacking': 'vertical',
'selectedValuesLayout': 'belowStacked',
'allowTyping': false,
'allowMultiple': true
}
}
});
// Category picker control for the EnergyPlus Build Type column
var category2 = new google.visualization.ControlWrapper({
'controlType': 'CategoryFilter',
'containerId': 'picker2',
'options': {
'filterColumnLabel': 'Build',
'ui': {
'labelStacking': 'vertical',
'selectedValuesLayout': 'belowStacked',
'allowTyping': false,
'allowMultiple': true
}
}
});
// Category picker control for the OS column
var category3 = new google.visualization.ControlWrapper({
'controlType': 'CategoryFilter',
'containerId': 'picker3',
'options': {
'filterColumnLabel': 'OS',
'ui': {
'labelStacking': 'vertical',
'selectedValuesLayout': 'belowStacked',
'allowTyping': false,
'allowMultiple': true
}
}
});
// Category picker control for the User column
var category4 = new google.visualization.ControlWrapper({
'controlType': 'CategoryFilter',
'containerId': 'picker4',
'options': {
'filterColumnLabel': 'User',
'ui': {
'labelStacking': 'vertical',
'selectedValuesLayout': 'belowStacked',
'allowTyping': false,
'allowMultiple': true
}
}
});
// Define a StringFilter control for the 'Name' column
var filter1 = new google.visualization.ControlWrapper({
'controlType': 'StringFilter',
'containerId': 'filter1',
'options': {
'filterColumnLabel': 'CPU',
'ui': {'labelStacking': 'vertical'}
}
});
// Define a table
var table = new google.visualization.ChartWrapper({
'chartType': 'Table',
'containerId': 'chart1',
'options': {
'width': '100%'
}
});
// Define a Bar chart
var bar = new google.visualization.ChartWrapper({
'chartType': 'BarChart',
'containerId': 'chart2',
'options': {
'width': '100%',
'height': '100%',
'legend': 'none',
'title': 'CPU Benchmarks',
//'chartArea': {'width':'600px', 'height':'550px', 'left': '15px', 'top': '15px', 'right': 0, 'bottom': 0},
'vAxis': {'title': "Configuration"},
'hAxis': {'title': "Mean Simulation Time (Seconds)"}
},
// Instruct the barchart to use colums 0 (CPU) and 7 (mean time)
// from the 'data' DataTable.
'view': {'columns': [0, 7]}
});
// Create a dashboard
new google.visualization.Dashboard(document.getElementById('dashboard')).
// Establish bindings, declaring the both the slider and the category
// picker will drive both charts.
bind([slider1, category1, category2, category3, filter1], [bar, table]).
// Draw the entire dashboard.
draw(data);
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body style="font-family: Arial;border: 0 none;">
<div id="dashboard">
<table style='width:100%'>
<tr style='vertical-align: top'>
<td style='width: 10%; font-size: 0.9em;'>
<p>Filters: </p>
</td>
<td style='width: 90%; font-size: 0.9em;'>
<div id="slider1" style='float: left;' ></div>
<div id="filter1" style='float: left;' ></div>
<div id="picker1" style='float: left;' ></div>
<div id="picker2" style='float: left;'></div>
<div id="picker3" style='float: left;'></div>
</td>
</tr>
<tr style='vertical-align: top'>
<td colspan="2" style='width: 100%'>
<div style="width: 100%" id="chart1"></div>
</td>
</tr>
<tr style='vertical-align: top'>
<td colspan="2" style='width: 100%'>
<div style="width: 100%; height: 600px" id="chart2"></div>
</td>
</tr>
</table>
</div>
</body>
</html>